今回の施策
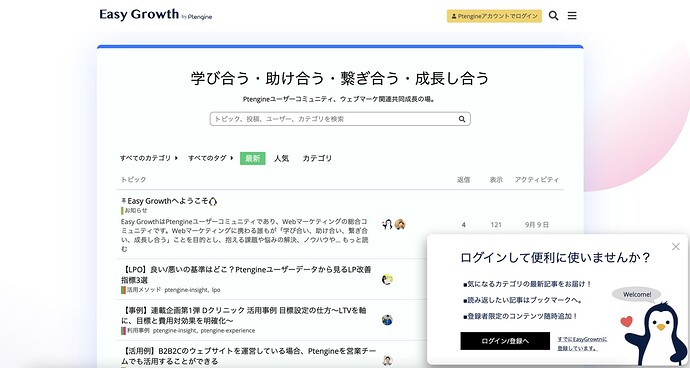
EasyGrowthではログインしていない場合、画面右上に「Ptengineアカウントでログイン」と言う文字が表示されます。
これを利用し、登録していないユーザーに対して登録を促進するポップアップを表示させます。
手順
①Ptengine Experienceでポップアップを作成します。
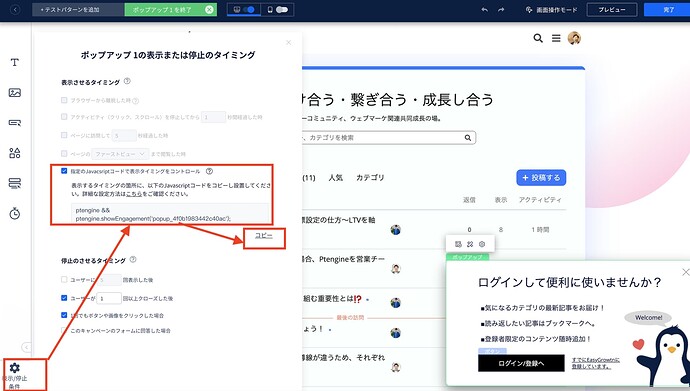
②編集画面左したの「表示/停止条件」にて、ポップアップの表示方法を「指定のjavascriptコードで表示タイミングをコントロール」を指定し、コードをコピーします。
③画面上部の「ポップアップ1を終了」をクリックしてポップアップ編集を閉じます。
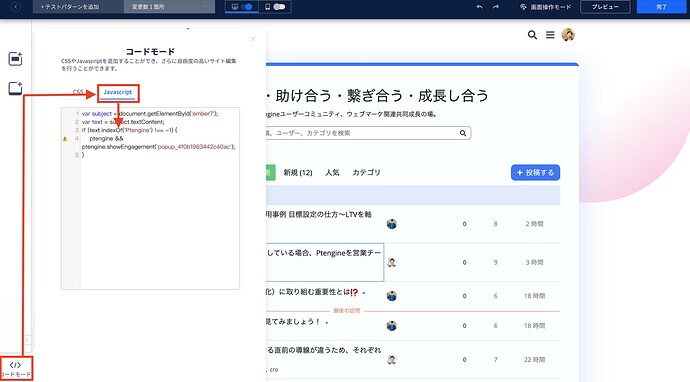
④画面左下の「コードモード」より「Javascript」を選択します。
⑤下記のコードを入力します。
var part = document.getElementById('該当箇所のID'); //該当箇所のhtml上のID名を入れます
var text = part.textContent;
if (text.indexOf('部分一致させる文字列') !== -1) { //上記のIDの中で部分一致させたい文字を入力
ptengine && ptengine.showEngagement('xxxxxxxxxxxxxxxxxxxxxx'); //先ほどコピーしたコード
}
上記の赤文字で記されているところは状況に合わせて変更が必要です。
(先ほどコピーしたコードは一行まるまる差し替えてください)
下記は実際に利用したコードです。ご参考まで
var part = document.getElementById('ember7');
var text = part.textContent;
if (text.indexOf('Ptengineアカウントでログイン') !== -1) {
ptengine && ptengine.showEngagement('popup_4f0b23423523552c40ac');
}
⑥公開します。
一度javascriptを入力した状態で「プレビュー」してみてください。ただしプレビューによるテスト上でも該当箇所に指定のテキストがない場合はポップアップが表示されないのでご注意くださいね。
ぜひお試しください!