こんにちは!Ptmind堀之内です。
今回はPCブラウザでスマホサイトを呼び出す見る方法をご案内します。
スマホサイトにあるボタンのイベント設定を行う際などに活用いただけます!
まず、該当ページ上で右クリックして、「検証」を選択しディベロッパーツールを開きます。
 Tips : ディベロッパーツールの開き方
Tips : ディベロッパーツールの開き方
Mac: Cmd+Opt+I
Windows: Ctrl+Shift+I
共通: F12または「右クリック」 >> 「検証」
。
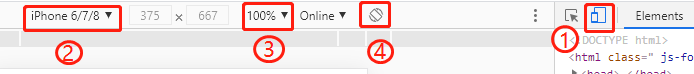
下図の①をクリックすると、スマホ環境に変わります。(キャプチャではChromeの画面を用いております)
②の箇所はスマホデバイスを選べます。
③の箇所は拡大・縮小率を調整できます。
④の箇所は横・縦表示を切り替えます。
正しくスマホサイトを呼び出すため、ブラウザの更新ボタンでページを再読み込みしてください。
以上です。ぜひお試しください。