こんにちは、Ptmindカスタマーサクセスの堀之内みのり(Minorin)です!
この記事では、Ptengineのヒートマップ データの色のつき方について
レクチャーしたいと思います。

Ptengineのヒートマップデータの役割
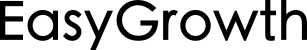
各ヒートマップの用途は図のようになっています。
この中のクリックヒートマップとアテンションヒートマップの色のつき方について
説明していきます。
ヒートマップの色のつき方について
Ptengineのヒートマップの色のつき方ですが
データを集計しているページごとの相対評価となっております。
例えば、クリックヒートマップ の場合あるページでクリックが1,000あって特定の部分が
100クリックされている時の色のつき方と、クリックが10,000あるページの
100クリックの色のつき方は変わってきます。
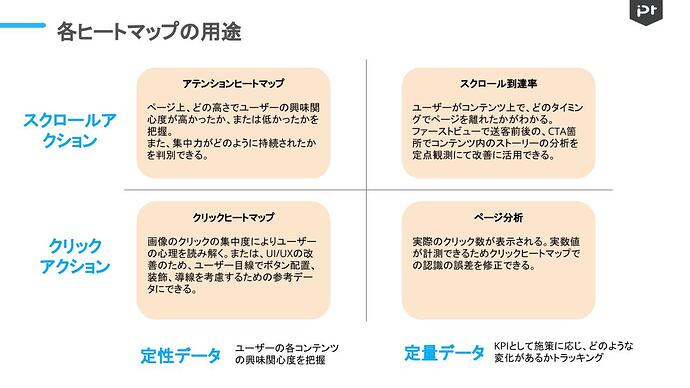
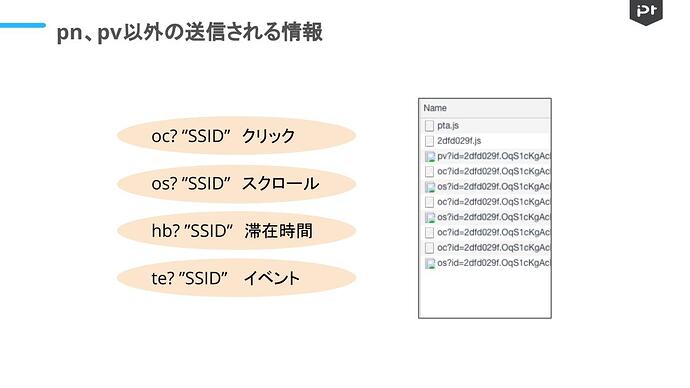
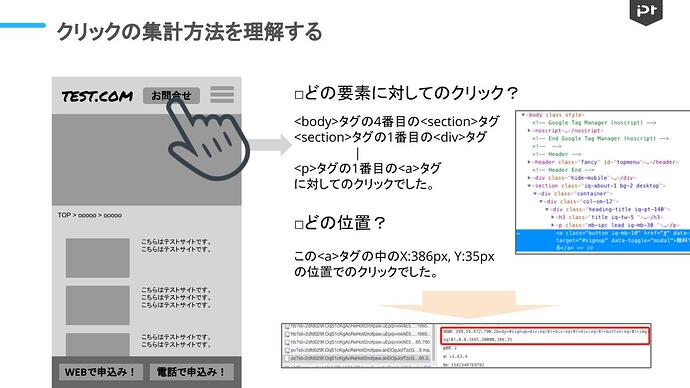
また、データの取得の仕組みですが、図をご覧ください。
※ブラウザのデベロッパーツール、networkの項目で確認することができます
上記の図のような形でPtengineではデータを取得しています。
ブラウザのデベロッパーツール、ネットワークのタブで上記の通信しているデータの
項目が確認できます。
このデータの集積でヒートマップ データや各種データを集計して表示しております。
ここからクリックヒートマップの解説をさせていただきます。
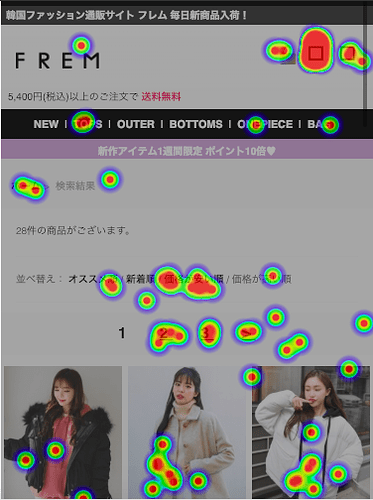
クリックヒートマップ
クリックヒートマップは、計測タグが設置されているページごとに
データを集計しております。
※1クリックごとにデータが送られ、集計されています。
端的に言ってしまうと、ページの中でクリックが多い部分が赤くなり
そこを起点としてヒートマップができるようになります。
※クリックの要素の集積で赤くなります
上記ロジックですが、相対評価となりますので部分的に
極端にクリックがあり他がクリックされているとクリック数の
差が開きすぎて、他のクリックの色が極端に少なくなる時があります。
(10倍以上クリックの差が開くと特定のポイントだけ赤くなってしまいます)
その場合は、ヒートマップゲージのバーを左にずらしていただければ
開きすぎた数値の差に対してトップの数値に補正をかけて透明になっていた部分のクリック
ヒートマップが確認できるようになります。

※特定のポイントのクリックが多すぎる時、補正をかけて色の差を縮めます
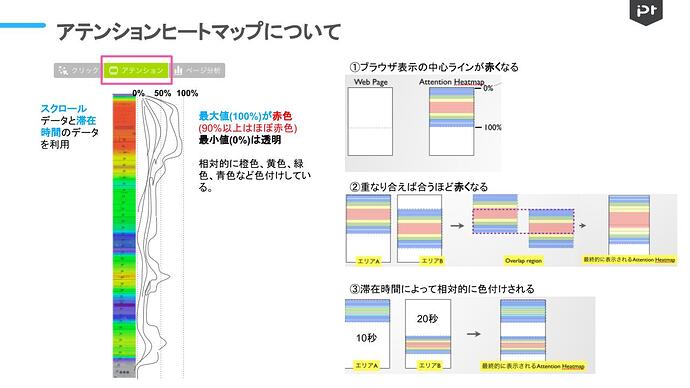
アテンションヒートマップ
アテンションヒートマップはページの特定の部分での閲覧時間で
色がつくロジックになっております。
図のような形で重なり合った閲覧時間が多い部分が
色がつくロジックとなっております。
また、アテンションヒートマップもページの特定の部分が極端に閲覧されて
他の部分との閲覧時間の差が10倍以上になると特定の部分以外の色が極端に
色が薄くなってしまいます。
この場合もヒートマップゲージのバーを左にずらしていただければ
数値が大きい部分に対して補正が入り他の部分のヒートマップが閲覧できる
ようになります。
いかがでしたでしょうか。
Ptengineの利用や活用に関しまして、ご不明点、ご質問などございましたら
右下のチャットボタンか下記アドレスまでお気軽にご連絡下さい。
最後まで読んでいただいてありがとうございました。