この記事では、Ptengine Experienceでポップアップを連続表示させる方法をご紹介します。
表示タイミングを指定するコードをコピぺするだけなので、ぜひご活用ください!
概要
今回設定する挙動の概要は下記になります:
- ポップアップ 1 が表示される
- 任意の要素をクリック
- ポップアップ1が閉じ、ポップアップ2が開く
 こちらのサンプル
こちらのサンプル  もご覧ください。
もご覧ください。
手順
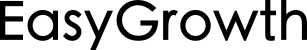
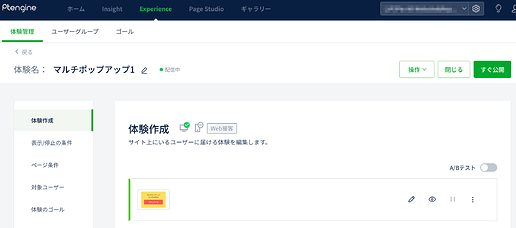
1. 先に表示させたいポップアップと後に表示させたいポップアップを新規作成
▼体験1:先に表示させたいポップアップ
▼体験2:後に表示させたいポップアップ
2. 後に表示させたいポップアップ の JSコード をコピー&メモする
-
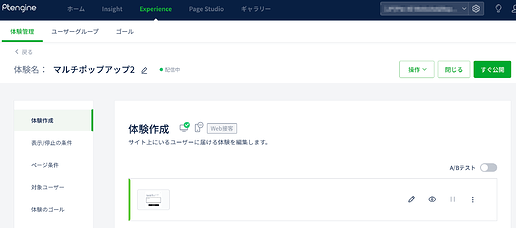
体験の詳細設定画面→表示/停止条件の「編集」をクリック
-
表示するタイミング > 「指定のJavascriptコードで表示タイミングをコントロール」にチェックしコードを「コピー」をクリックして、後ほど使えるようどこかにメモしておいてください
▼下記の様なコードがコピーされます。
ptengine && ptengine.showEngagement('体験ID'); -
「指定のJavascriptコードで表示タイミングをコントロール」にチェックした状態で保存ボタンをクリックし保存しておきましょう

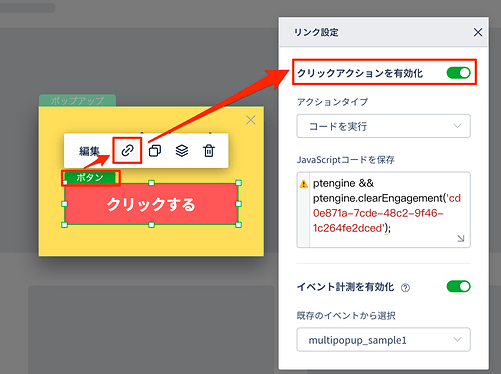
3. 先に表示させたいポップアップにクリックアクションを設定
-
別途、先に表示させたいポップアップを開いてクリックアクションを追加したい要素を選択し、スイッチをONにします
-
アクションタイプ→「コードを実行」を選択し、JavaScriptコードの記載欄に下記のようにコードを入力します。
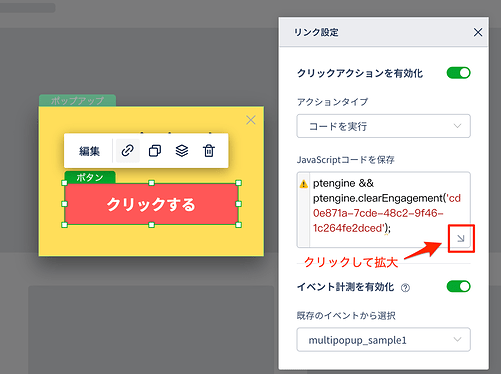
▼コード入力欄をクリックすると拡大できます
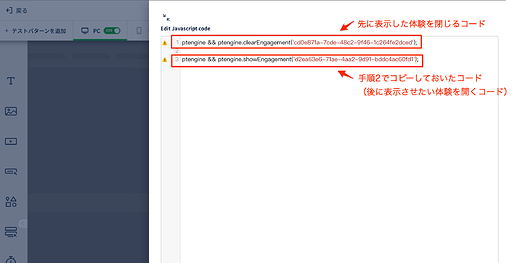
▼下記の様にコードを入力します
▼コピペ用コード
⑴先に表示した体験(ポップアップ)を閉じるコード
ptengine && ptengine.clearEngagement('この体験の体験IDを代入');
⑵手順 2 でコピーしておいたコード
ptengine && ptengine.showEngagement('体験ID');
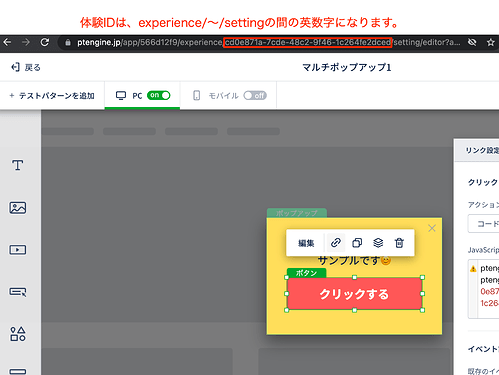
▼この体験の体験ID
体験編集画面のURLよりコピーして⑴に代入してください。
experience/〜/settingの間の〜の英数字がこの体験のIDになります。
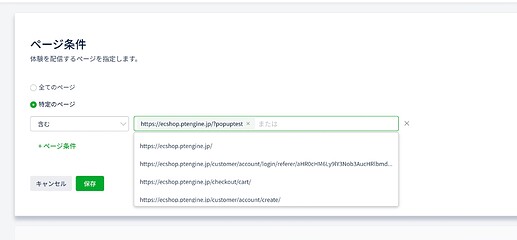
4. 先に表示させたいポップアップの条件設定
表示条件、ページ条件、対象ユーザーや、体験のゴールを設定してください。
5. 後に表示させたいポップアップの条件設定
下記をご確認ください。
・ページ条件や対象ユーザーなどの条件が 4 で設定した条件と同じ条件になっていること
・表示条件が「指定のJavascriptコードで表示タイミングをコントロール」になっていること
各設定を確認したら、それぞれの体験を公開します。
手順は以上になります。
ご不明点ございましたら、ご質問ください