モバイルやSNS等での動画視聴が普及した現代において、動画は画像やテキストでは表現できない魅力を伝えるための非常に有力なコンテンツです。
サイトのトップ画像やキャッチコピーは、ユーザー行動を左右する重要なコンテンツですが、動画においては、その「出だし」が重要になります。ただし、訪問者のタイプに応じて動画を編集し、出し分けをするには非常に工数がかかってしまうのがネックです。
そこでこの記事では、YouTube動画を任意の秒数から開始するように設定し、Ptengine ExperienceでWeb接客やA/Bテストを実施する方法をご紹介します
概要
今回設定する挙動の概要は下記になります:
※ご利用中のブラウザ環境により自動再生が適用されない場合があります。
その場合はこちらの記事をご参考ください。
設定手順
1. 既存のYouTube動画を用意し、開始させたい秒数を確認する
例:30秒、95秒など
2. 既存の動画URLに「?t=秒数」を足す
例:元のURLを16秒から開始させたい場合
-
16秒から開始するURL
https://www.youtube.com/watch?v=-_p7pkxjkiM?t=16
3. Experienceでポップアップを作成する
-
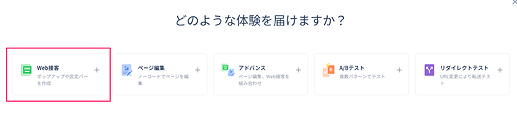
「体験を新規作成」でWeb接客を選択
-
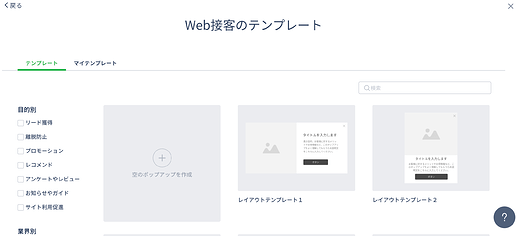
「空のポップアップ」または任意のテンプレートを選択
(ポップアップでも固定バーでもOKです)
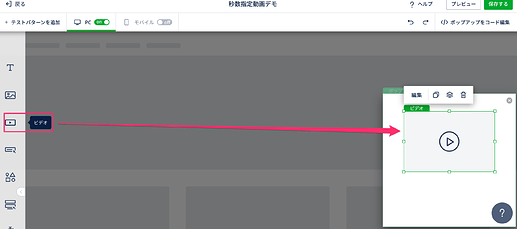
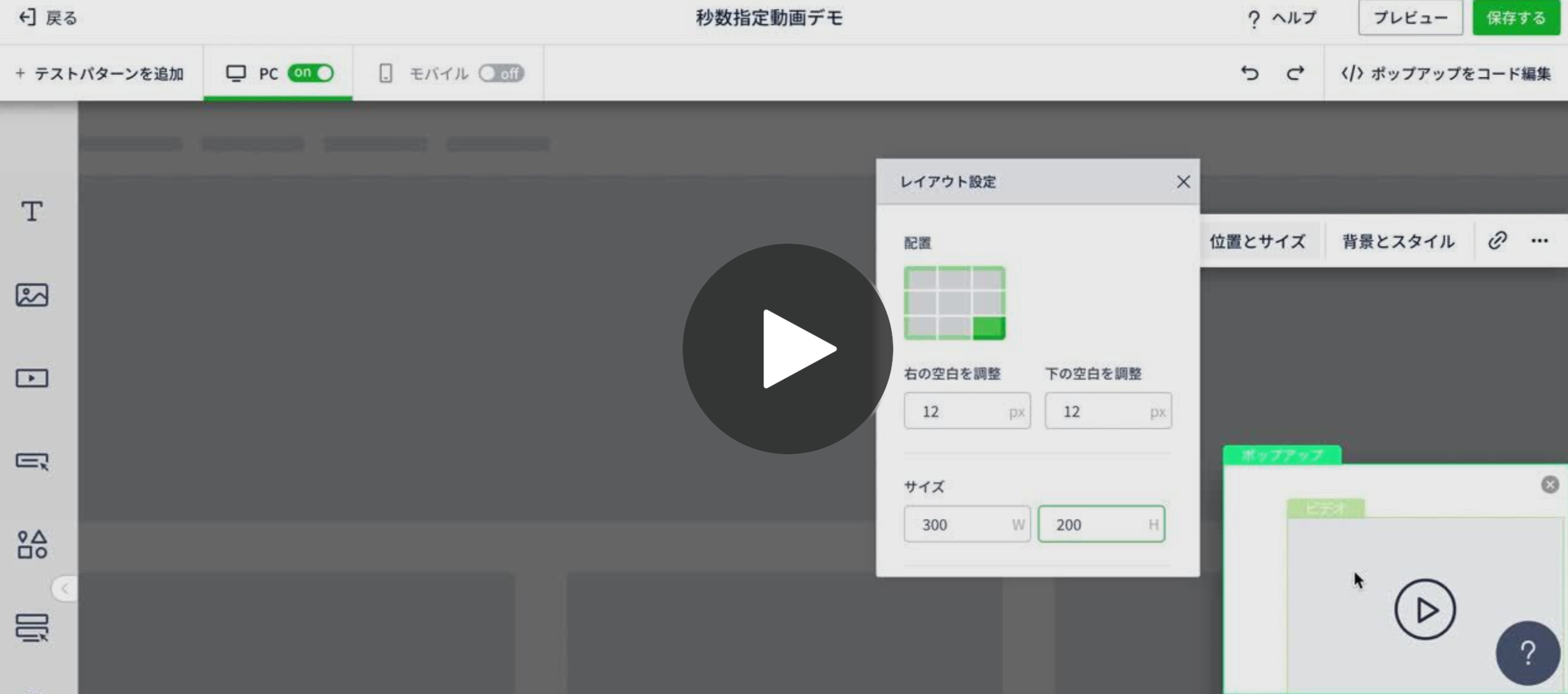
4. ビデオのサイズを調整・確認する
後の工程でコードを記述する際にビデオの要素サイズを入力する必要があります。
そのため下記の手順でビデオを表示させたいサイズを確認し、メモしておいてください。
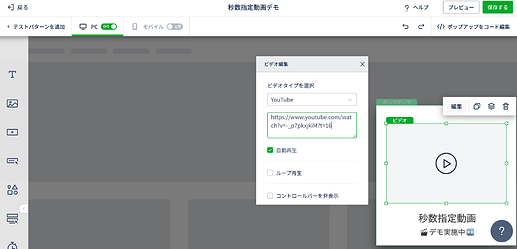
5. クリエイティブを編集
- ビデオタイプ=YouTubeを指定する
- 2 で作成した 秒数指定URL を入力欄に入力
- 自動再生やループ再生などを付与したい場合はチェックを入れてください。
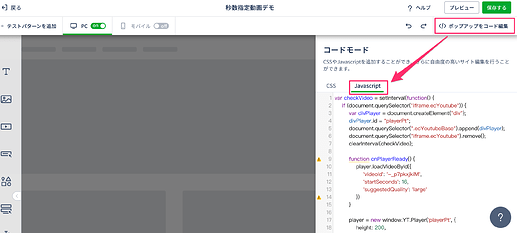
6. コードモード > JavaScript 欄に下記のコードを入力する
-
右上のコード編集をクリック
-
JavaScript 欄を選択し、下に用意したコードを入力してください
-
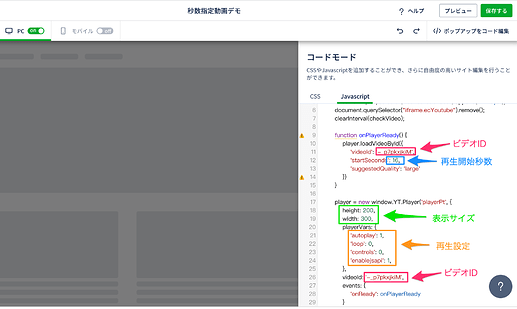
下に用意したコードには任意の値を代入する必要があります
例:「https://www.youtube.com/watch?v=-_p7pkxjkiM」の動画をW:300 H:200のサイズで16秒から開始、かつ自動再生させたい場合
-
コードはこちらをコピペしてご利用ください
var checkVideo = setInterval(function(){
if(document.querySelector("iframe.ecYoutube")){
var divPlayer = document.createElement("div");
divPlayer.id = "playerPt";
document.querySelector(".ecYoutubeBase").append(divPlayer);
document.querySelector("iframe.ecYoutube").remove();
clearInterval(checkVideo);
function onPlayerReady(){
player.loadVideoById({'videoId': 'ビデオIDを入力',
'startSeconds': 0,
'suggestedQuality': 'large'})
}
player = new window.YT.Player('playerPt', {
height: 300,
width: 200,
playerVars: {
'autoplay': 1,
'loop': 0,
'controls': 0,
'enablejsapi': 1,
},
videoId: 'ビデオIDを入力',
events: {
'onReady': onPlayerReady
}
});
}
},100)
7. クリエイティブを保存して、各種配信設定を行い体験を公開します
公開前にプレビューをご確認ください。A/Bテストなども任意でご設定ください。
補足
※ご利用中のブラウザ環境により自動再生が適用されない場合があります。
その場合はこちらの記事(外部サイト)をご参考ください。
手順は以上になります。
ご不明点ございましたら、ご質問ください