記事でアンケート実施の際、どの記事(URL)で回答したアンケートかを取得する方法
得られる結果:
フォーム送信リストの列に、回答した時のURLが追加されます。
対応方法
実現方法としましては、フォームの項目を一つ追加し、自動で現在のURLが入力されるようコードモードにてjavascriptを追加しています。
また追加したフォームはcssで隠すような処理も同時でしており、見た目は変わらずに回答URLの追加情報を得られる状態にしました。
実際のステップ
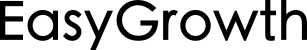
Step1:入力欄追加
まずは現在のURLを取得する用の入力欄を追加します。形式は「短文」で問題ありません。
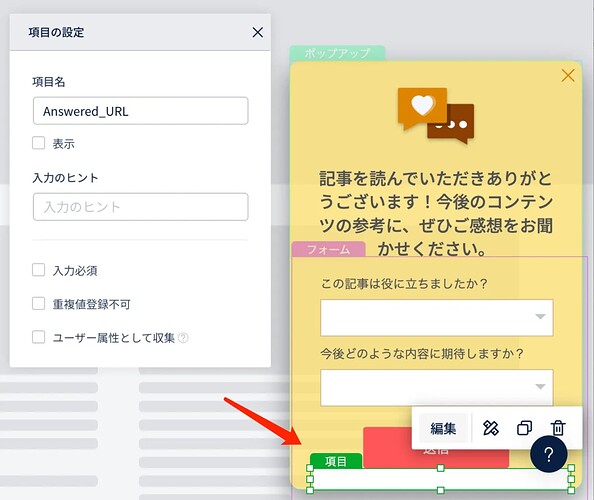
Step2 : 追加した入力欄の要素IDの取得
プレビューして、その要素のIDを取得します。
ディベロッパーツールで要素選択し、4つくらい上の階層に「data-silex-id」という、この入力欄のIDがありますのでコピーしておいてください。この例では、 data-silex-id="silex-id-1707443311953-0"をコピーしておきます。
Step3 : 取得したIDを、下記のjavascriptとcssに代入して、コードモードに記載。
下記のコードの data-silex-id="silex-id-1707443311953-0" の箇所に取得したIDを代入し、体験のコードモードに入力して下さい。
// Shadow Hostである<pt-experience>要素を取得
const ptExperience = document.querySelector('pt-experience');
// <pt-experience>が存在し、かつShadow Rootを持っている場合
if (ptExperience && ptExperience.shadowRoot) {
// Shadow Root内で特定の要素を検索
const inputField = ptExperience.shadowRoot.querySelector('div[data-silex-id="silex-id-1707443311953-0"] input.border');
// 目的の要素が存在する場合、必要な操作を実行
if (inputField) {
// 例: 現在のURL(クエリパラメータを除く)を設定
const baseUrl = window.location.href.split('?')[0];
inputField.value = baseUrl;
} else {
// 目的の要素が見つからない場合の処理(必要に応じて)
console.log('指定された要素がShadow DOM内に見つかりません。');
}
} else {
// <pt-experience>要素自体が存在しない、またはShadow Rootがまだ初期化されていない場合の処理
console.log('<pt-experience>要素が存在しないか、Shadow Rootが利用可能ではありません。');
}
こうなります。
div[data-silex-id="silex-id-1707443311953-0"] {
display: none;
}
これで消えます。
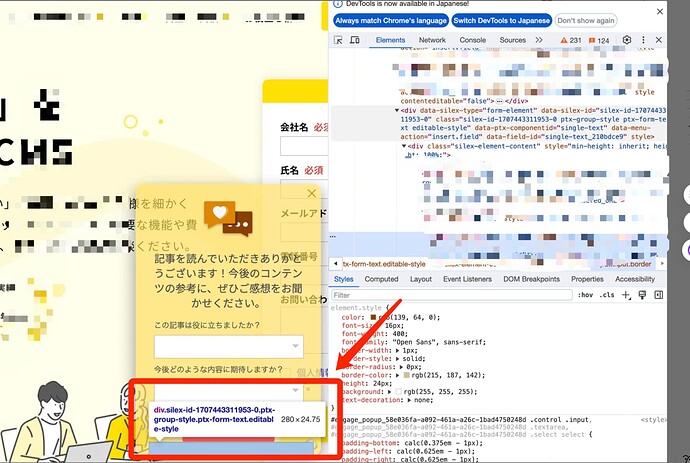
Step4 : ちゃんとデータが取れるかをテスト
テストして、データが取得できているかご確認ください。