フォーム機能を使ってアンケートを実施しようと思っています。
3つの選択肢を用意しますが、回答によって次に表示するページを変えたいです。
そのような設定は可能でしょうか?
PtengineのCharlesと申します。
こちらについて、デフォルトの設定では難しいですが、
コードモードを利用すれば実現可能でございます。
Misakoさんはコードを書くこと可能でしょうか?
私は書くことができません。
ただ、社内にエンジニアはおります。
こちらにて方法を公開しました、エンジニアさんと一緒に見ていただければと思います。
分からなかったらまた聞いてくださいね 
「いいね!」 1
ありがとうございます!
一つリクエストです
プルダウンのデザインしかないのですが、ラジオボタンもあると嬉しいです。ご検討よろしくお願いいたします。
「いいね!」 1
何度もすみません。
選択肢
はい → 送信完了メッセージ
いいえ → 指定のリンク
ということもできますでしょうか?
すみません、こちらはフォームでしょうか?ボタンでしょうか?
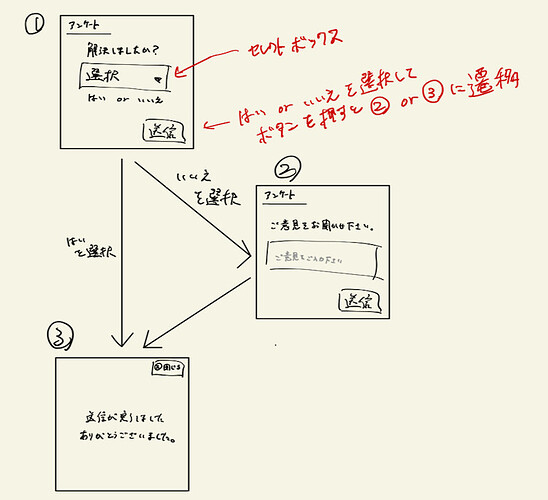
よろければ、イメージ図などがございましたらこちらにて貼っていただけますか?
Charies様
私が本件、作成しているのですが、質問させてください。
ボタンを押した際にフォーム内のセレクトボックスの選択肢によって挙動を変えたいです。
具体的には指定のリンク先へ飛ぶのではなく、別のポップアップを表示させたいです。(イメージ図をご参照ください)
指定いただいたリンクを参考にスクリプトを貼り付けました。以下、コードです。
(function (popupId, triggerElementSelector) {
var waitTimer;
var currentCampaign;
function waitForCampaignMount(callback) {
console.log("waitForCampaignMount");
if (!popupId) return;
currentCampaign = document.querySelector("#ptxEngage_" + popupId);
if (!currentCampaign) return;
if (waitTimer) {
clearInterval(waitTimer);
waitTimer = null;
}
waitTimer = setInterval(function () {
if (!currentCampaign.hasChildNodes()) return;
clearInterval(waitTimer);
waitTimer = null;
callback(currentCampaign);
}, 50);
}
function bindEvent(callback) {
console.log("bindEvent");
var element = currentCampaign.querySelector(triggerElementSelector);
/*jshint -W030 */
element && element.addEventListener("click", callback);
}
function handleSubmit() {
console.log("handleSubmit");
var selectElement = currentCampaign.querySelector(
".silex-id-16*********155-3 select"
);
if (!selectElement) return;
if (selectElement.value === "いいえ") {
/*jshint -W030 */
ptengine && ptengine.showEngagement("popup_d05b57cd******61”); //ここで「いいえ」を選択した場合のポップアップを呼び出し
}
}
waitForCampaignMount(function () {
bindEvent(handleSubmit);
});
})("popup_fd55*********”, ".silex-id-***********5-2 a");
単純に
ptengine && ptengine.showEngagement("popup_d05b57cd******61”);
だけを実行した際は
"popup_d05b57cd******61”のポップアップが表示されますが
上のコードを実行すると、思い通りにポップアップが切り替えられません。
実装方法をご教示いただけますでしょうか。
よろしくお願いいたします。
本件、解決いたしました。
ありがとうございました。
「いいね!」 1