こんにちは!
Ptmindカスタマーサクセスチームの孟です。
2021年6月にNew Ptengineがリリースされてから、新プランでは計測ドメイン数の上限がなくなり、クロスドメイン計測の需要が高くなっています。
この記事ではPtengineでクロスドメインを計測したい場合の、3つの設定方法をご案内いたします。(aタグを用いたドメイン遷移のみ)
目次
・クロスドメインとは
・どの時にクロスドメインの設定が必要か
・設定方法
1. 自動設定
2. 半手動設定
3. 全手動設定
・まとめ
クロスドメインとは
英語で表現する場合はCross domainと書きます。文字通りドメインを跨ぐ意味になります。
例えば、記事L Pから本L Pへ遷移する場合、ドメインがkijiLP.comからhonLP.comへと変わり、また、お支払いのページではさらにpay.comへと変わります。このようにページ間で遷移する場合、ドメインを2つ以上跨っている状態をクロスドメインと言います。
どのような時にクロスドメインの設定が必要か
2つ以上のドメインを1つのセッションとして繋げて計測したい場合、クロスドメインの設定が必須です。
Ptengineでクロスドメインを計測する際の大前提が1つあります。それは、計測したい全てのページに同じsidのPtengineの基本タグ(解析コード)を設置いただく必要がある、ということです。
※sid:下記赤い部分になりますが、プロジェクトごとに異なりますのでご注意ください!

設定方法
1 自動設定
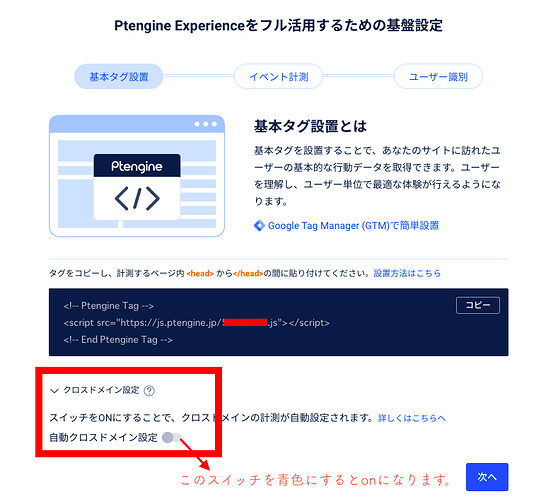
設定方法はスイッチをonにしていただくだけで、とても簡単です。私のお勧めの方法です。
スイッチの場所はExperienceの画面にあります。
2 全手動設定
上記の自動設定でうまく計測されない場合、この方法をご検討ください!
クロスドメイン計測用の特殊タグを埋めていただく必要があります。
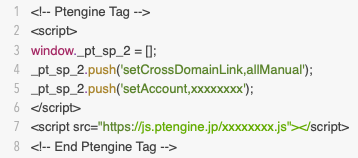
下記2~6行を基本タグに追加ください!
Ptengineの基本タグ

追加後のクロスドメイン計測可能なタグ

注意:8桁のxはタグのsidに当たります。
3 半手動設定
ページにクロスドメインが発生するaタグがたくさんあり、全部ではなく特定のaタグからの遷移だけ計測したい場合、この方法をご利用ください!
3.1 特殊タグを設置
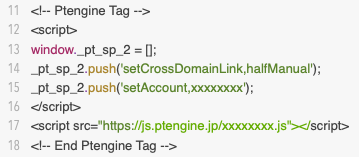
2の設定方法と同じく基本タグの中に下記12~16行を追加ください。
ptengineの基本タグ

追加後のクロスドメイン計測可能なタグ

注意:14行目の最後は必ずhalfManualにしてください!
3.2 遷移する箇所に特殊タグを設置
aページにあるbページへ移動するaタグ(ボタン)に「data-pt-crossDomain」を追加します。

追加例:
![]()
まとめ
自動設定の場合、Experienceをご利用されていなくてもクロスドメイン設定だけは可能です。
sidが必ず一致であるようにご確認ください!
設定ができているかの検証方法ですが、下記記事をご参照ください。
クロスドメイン設定 | Help Center
ただ、遷移するボタンがaタグではなく、他の例えばformタグの場合、上記方法のいずれでも適用できません。API連携が必要です。設定方法は上記記事の③にてご参照ください。コーディングに詳しくない方はエンジニアにお任せすることをお勧めいたします。